Pharmaceutical company brand websites for medications can be useful resources, both for prospective patients looking for...
How Pharma Companies Can Improve the UX of Medication Websites for Patients

Posted by Jim Ross on Aug 30, 2022
Brand websites can be an effective way for pharmaceutical companies to make prospective patients aware of their medications. They can also provide useful information for patients who are currently taking the medication.
However, these medication websites often fail to live up to their potential because they misunderstand the needs of prospective and current patients. From our extensive UX research on pharmaceutical company medication websites, we’ve learned a great deal about what patients want from medication websites. In this article, we’ll discuss more detailed recommendations for each of the content areas of medication websites.
Key content areas on medication websites for patients
Based on UX research studies we’ve conducted with pharmaceutical companies, the following content areas on medication websites are key to improving the user experience for patients. Click the links below to get specific recommendations.
- Medication efficacy
- How the medication works
- Medication side effects
- Safety
- Important Safety Information (ISI)
- How to take the medication
- Paying for the medication
- Support
- Patient stories
- Doctor discussion guides
- Signing up for resources and updates
- Information about the condition
- Social media
Medication Efficacy
Prospective patients are especially interested in how well the medication works and whether it will be more effective than other medications they are taking. Highlighting the efficacy answers prospective patients’ main questions, how is this medication better than others and is it better than what I’m currently taking?
Highlight the high-level efficacy data and link to the clinical studies
Very few prospects are interested in reading detailed studies, but they are interested in the bottom-line results of how well the medication improved patients’ conditions. So, highlight the results of clinical studies, such as “Medication X reduced patients’ LDL cholesterol by 25% in 3 months” or “Medication Y reduced the number of migraine days by 50%.”
Show efficacy data in graphics and charts
Use graphics and simple charts to highlight the efficacy data. These are particularly effective in attracting attention and highlighting the most impressive results. Simple charts are effective, as long as they are easy to read and understand.
Provide citations and links to the studies
Although very few will click to read the clinical studies, patients appreciate seeing citations for the data and having links to the clinical study details. It makes the claims seem more trustworthy and makes the company seem more transparent.
Feature the efficacy graphics on the home page and throughout the site
Feature the most impressive efficacy graphics on the home page where they will be more noticeable. These graphics and charts are also appropriate for pages that describe how the medication works.
How the medication works
When researching a new medication, prospective patients want to know how the medication works and what makes it better than other medications they could try.
Provide a brief, high-level overview of how the medication works
Most users don’t expect, or want, a detailed scientific description of how the medication works. They want a brief, high-level overview, presented in layman’s terms.
Use graphics, animations, and video to show how the medication works
For a complex topic, such as how a medication works, images, animations, and video are more understandable and helpful than reading a text description. In our studies, even those who normally don’t like to sit through videos preferred watching a video rather than reading text about how a medication worked.
Also provide a brief text and graphic explanation
Provide a brief text and graphic explanation of how the medication works, for those who prefer to read information. Some people prefer to read text, while others prefer to watch videos. The text can give a brief summary of how the medication works, and those who want more details can watch the video.
Keep videos brief and to the point
We’ve found that most people don’t want to watch longer videos. From our studies, most expected a video about how a medication works to be about two to three minutes. Seeing that a video was around five minutes discouraged many from watching it. So, keep these videos brief and get to the point of how the medication works, minimizing the amount of marketing information presented.
Provide the ability to turn on captions in videos
For those with hearing impairments, as well as those who can’t turn up the audio in certain environments, provide the ability to turn on captions in videos.
Side effects
In our studies, side effects was the most frequently mentioned information that both prospective and current patients wanted to see on medication websites. Although pharmaceutical companies naturally want to feature the efficacy and advantages of their medication, it’s equally important to appear transparent and open about showing the possible side effects and safety considerations.
Create a Side Effects page, and prominently feature it in the navigation
Because side effects are very important to patients, create a Side Effects page and feature it prominently in the navigation. Prospective patients are interested in what side effects they could possibly experience, and current patients sometimes visit the medication’s website to find out if something they are experiencing could be a side effect of the medication.
Show all of the side effects
From our research, we’ve found that patients expect to see all of the medication’s side effects listed on the side effects page. In a recent study, participants disliked seeing the message, “These are not all the possible side effects.” That meant they would have to go to a third-party site to see a comprehensive list of all the side effects.
Organize and label the side effects
Although patients expect the side effects page to list all of the side effects, they do appreciate having them grouped in a more readable manner under headings. Display the most common side effects first, to show patients what they are most likely to experience. Then show the serious, but rare, side effects since those are very important. And finally show the less common side effects. Most people won’t read the entire list, but they will appreciate being able to see all of the side effects on one page.
Specify whether side effects are ongoing or temporary
When viewing a list of possible side effects, we’ve heard patients wonder whether those side effects would occur only temporarily, while they were getting used to the medication, or whether they would experience those side effects for the entire time they were on the medication. If possible, specify whether certain side effects are temporary versus those that may occur continuously.
Safety
In addition to side effects, prospective and current patients are also highly interested in learning the answers to the following safety concerns about medications:
- Are there any long-term effects of being on the medication?
- How long has the medication been on the market?
- Is it safe for people with other chronic health conditions (for example, diabetes)?
- Are there any drug interactions?
Create a Safety page or a combined Side Effects & Safety page
Provide the answers to these safety questions either on a Safety page or display it on a combined Side Effects & Safety page. Most medication websites don’t show this information on a safety page, because this information exists in the FDA required Important Safety Information (ISI), which they display in a panel or at the bottom of every page.
However, the information in the ISI is often shown in small, dense text that resembles fine-print, legalese. This gives it an intimidating appearance, which discourages most people from reading it. So, in addition to the required ISI, provide a simplified version of the answers to the most common safety questions on a Safety or Side Effects & Safety page.
Highlight the safety of the medication
To increase confidence, provide a high-level summary of the safety of the medication on the safety page. Show the number of clinical trials that have been conducted, how many prescriptions have been written, and how many patients are currently taking the medication.
Important Safety Information (ISI)
In our research, we’ve found that nothing annoys users more than Important Safety Information (ISI) sections that take up too much space on the page, blocking their view of the content. They don’t understand that it’s a legal requirement to display the ISI on every page. So, they get annoyed at what seems like a redundant section that gets in their way on every page.
Make the ISI visible, but small, in its minimized state
Ensure that the ISI is visible in its initial, minimized state, but keep it small so that it takes up as little space as possible. This is especially important on mobile browsers, since the screen is much smaller.
Dock the minimized ISI to the top or bottom of the page instead of floating it over the content
On some sites, the ISI appears as a panel floating on top of the content, near the bottom of the page. Users find this very annoying because it appears that the ISI is blocking content that they want to read. A better design is to show the minimized ISI as a rectangle aligned to the bottom or top of the page. It’s still taking up part of the page, but it doesn’t appear to be hovering over and blocking the content.
Visually distinguish the ISI from the rest of the page content
On most medication websites, the full ISI appears at the bottom of every page. In study after study, we’ve seen participants scroll down pages, looking for particular information, and scrolling into the ISI section, without realizing that it’s the ISI that they have read repeatedly at the bottom of other pages they’ve visited. As a result, they waste time looking through the same information that they’ve read previously at the bottom of other pages. Many conclude that the site is very redundant, and they don’t understand why the same information is presented on each page.
To prevent this problem, visually distinguish the ISI section at the bottom of each page. This can be done by giving the ISI section a very different visual style than the rest of the page content, such as a different background color, and having a prominent Important Safety Information heading at the top of this section.
How to take the medication
For medications that are administered by injections, or some other less-common method, both prospective and current patients are highly interested in how to take the medication. Those who haven’t ever taken an injectable medication are often apprehensive about injectable medications and want to know what it would be like. Even those who have taken injectable medications realize that each medication has its own unique type of injector and schedule of injections.
Create a page about how to take the medication
Create a page that shows how, and when, to administer the medication, especially for injectable medications. Provide information about the injection device, and answer patients’ most common questions.
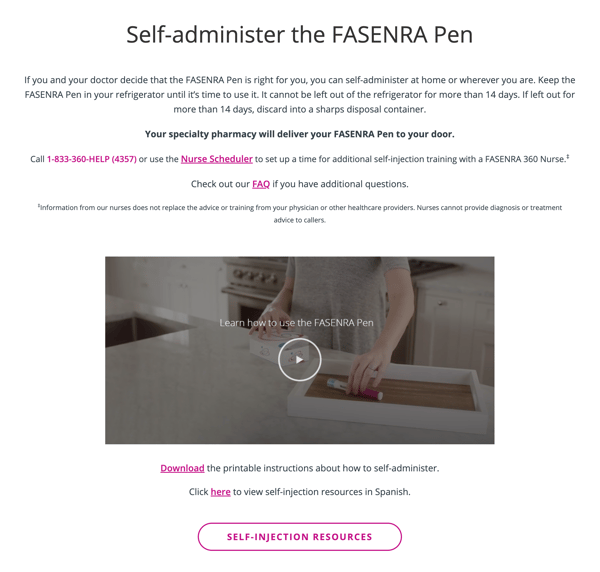
Provide videos of how to inject the medication
Although injectors come with instructions, new patients find it helpful to watch videos demonstrating how to inject the medication. Even prospective patients are often curious about what it would be like to inject a medication. Videos can help ease concerns of those who are squeamish about needles.

Above: Video showing how to take medication (source: faserna.com)
When there are multiple types of injectors or doses, explain the difference between them
If the medication has more than one type of injector or dose, explain the difference between them and why a patient may be prescribed one type over the other. In a recent study, we found that participants were confused by seeing three different types of injectors on a page that didn’t describe the difference between them. They wondered why there were three different types of injectors and who would be prescribed one over the other.
Provide support for administering the medication
If the pharmaceutical company provides support from nurse specialists, to answer patient questions about administering the medication, list that contact information prominently on the How to Take the Medication page.
Provide refill and medication reminders
For medications that are taken less often than daily, it’s easy for patients to forget to take the medication and to remember to refill it. Give patients the ability to sign up for text or email reminders to take and to refill the medication.
Provide information and services for disposing of needles and injectors
For injectable medications, provide information about how to dispose of used needles and injectors. Some sites even provide the ability to order needle disposal containers and pickup of full containers.
Provide answers to frequently asked questions
Provide an FAQ to answer the most common questions that patients have about taking the medication. This is especially helpful for medications that have more complicated storage and administration methods. For example, provide information about common injection questions and problems, how to store the medication, what to do if it wasn’t stored correctly, how to travel with the medication, and what to do if a dose was missed.
Paying for the medication
For expensive medications, prospective patients are often concerned about whether their insurance will cover the medication, what will be required to get their insurance to cover it, and how much they will have to pay. If their insurance doesn’t cover the medication, they are concerned about what it would cost them without insurance and whether there are any financial assistance or co-pay programs to make it more affordable.
Provide a page about how to pay for the medication
For more expensive medications, create a page about paying for the medication. Include insurance coverage, what insurance companies require to cover it, the approximate amount patients can expect to pay in various circumstances, and information about financial assistance and co-pay programs.
Allow users to narrow down the information by their type of insurance
Since the coverage and costs depend on the type of insurance patients have, allow them to select their type of coverage (private insurance, Medicare, Medicaid, etc.), and then show the information pertaining to that coverage. Narrowing down the information based on the patient’s situation makes the page more manageable and understandable.
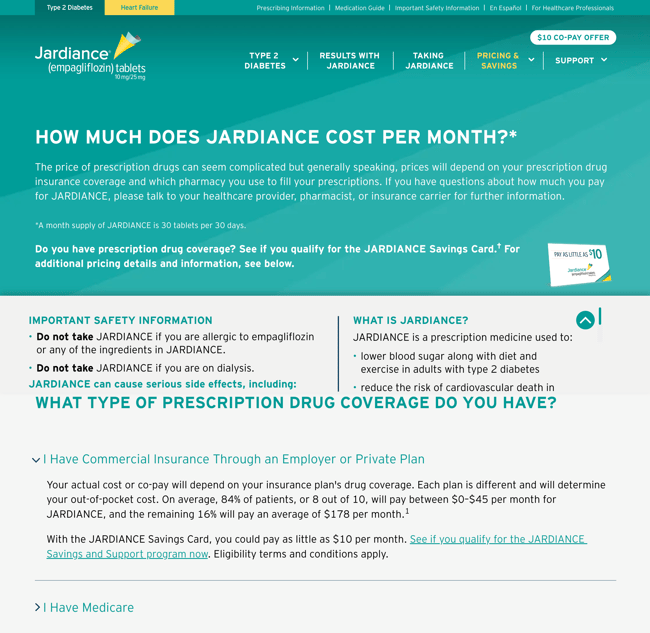
Show the approximate cost of the medication
It’s helpful for patients to see the approximate cost that they can expect to pay if they are on commercial insurance or Medicare. We’ve found that patients understand that these sites can’t show the exact amount they would pay, because that would depend on each person’s insurance coverage. However, they appreciate when these sites show an approximate amount they can expect to pay. For example, the page could show that “80% of patients pay less than $50 per month.”

Above: Webpage showing potential cost of medication (source: jardiance.com)
Give users a sense of whether they would qualify for financial assistance or a co-pay card
When reading about the company’s financial assistance program or co-pay card, prospective patients wanted to get a sense of whether they would qualify for those programs. They were frustrated by sites that didn’t provide information about what would qualify or disqualify someone for assistance. So, provide enough information for users to determine the likelihood that they would be able to get financial assistance.
Support
Provide contact options for support
Provide the ability for patients to contact support with phone numbers and online chat. Current patients sometimes need support with insurance coverage, financial assistance, questions about how to administer the medication, and with answers to more infrequent questions that arise after they’ve been on the medication for a while. Prospective patients also appreciate seeing that they will have support available if they begin taking the medication.
Patient stories
In our research, we’ve found that some prospective patients are interested in hearing about other people’s experiences with taking the medication. They want to know how well the medication worked for them, how easy or difficult it was to take the medication, and whether they experienced any side effects or problems.
However, most of those interested in patient experiences were distrustful about the stories provided on pharmaceutical company websites. They assumed that these sites would only feature patients who were paid to provide positive stories of the medication. Instead, they would rather look at third-party websites and forums where they could get both positive and negative patient opinions and reviews of the medication.
Feature realistic patient stories
Despite this skepticism, some were still interested in reading and viewing patient stories on pharmaceutical company websites. On these pages, present real patients and avoid giving the impression that they will only be describing overly positive experiences with the medication. Being honest about challenges and difficulties that these patients faced can increase trust in their stories.
Include diverse patients
In multiple studies we’ve heard participants say that they were interested in stories from patients like themselves – those around the same age, gender, race or ethnicity, and those with similar medical conditions. They were turned off when they saw that all of the patients featured were male, white, older, and out of shape. It made them feel that the medication was only aimed at those demographics and wasn’t for people like themselves. So be sure to provide a diverse group of patients that a variety of people can identify with.
Provide stories in both text and video format
Provide patient stories in both text and videos for those who prefer one format over the other. Although some people like watching videos, others find them time consuming and avoid clicking on them. Text allows them to skim the content, and read it at their own pace, instead of having to sit through a video. Others may read the text first to determine whether they want to watch the videos. Keep the videos brief to retain viewers’ interest.
Show specific results
In addition to hearing about patients’ experiences with the medication, some participants wanted to see specific data about their results. So, if possible, provide specific metrics of how the medication helped the patient. For example, show the amount that a patient reduced their cholesterol over a period of time of being on the medication.
Doctor discussion guides
Many medication sites provide doctor discussion guides for prospective patients to print and bring to their next appointment, as a reminder to discuss the medication with their doctor. In our research, we found that some prospective patients were interested in having something like this to remind them to ask their doctor about the medication. Others felt they didn’t need a reminder and wouldn’t use a guide. They would just make a mental note to ask their doctor about it.
Provide a brief summary of the medication as a reminder
Those who were interested in doctor discussion guides, wanted them to be a simple reminder to ask their doctor about the medication. They weren’t interested in guides that included questions to ask their doctor about their medical condition. Most felt that these types of questions weren’t useful because they had already discussed their condition and symptoms with their doctor many times. So, keep the guide brief with a summary of the medication and a few questions for them to ask their doctor about the medication.
Provide a guide that will work on mobile
Most doctor discussion guides are PDFs, which isn’t the best format for users on mobile phones. PDFs aren’t easy to view on mobile, can’t be printed from a phone, and even if they are saved on a phone are easy to forget and difficult to find later.
One alternative is to give users the ability to sign up for a reminder email or text on the day of their next doctor appointment. In the email or text, provide the name of the medication and a link to a mobile-friendly version of the discussion guide. In the email or text sign up, indicate prominently that the company will not use the user’s email address or phone number for any other type of contact.
Signing up for resources or updates
Pharmaceutical companies often want site visitors to sign up with their email address or mobile phone number to receive updates and resources.
Provide valuable resources as incentives to sign up for updates
In our studies, we’ve found that current patients are highly interested in signing up for resources that provide useful benefits such as copay cards, injection reminders, refill reminders, needle disposal containers, and self-care kits to help manage side effects.
Don’t expect prospective patients to sign up for updates
However, we’ve found that prospective patients have no interest in signing up for updates on a medication that they have not yet been prescribed. Most people feel they already receive too many emails and texts, and they don’t see any value in signing up for updates from a medication that they haven’t started taking yet. So, don’t expect prospective patients to sign up for updates unless you provide them something of value.
Give users control over updates
When asking users to sign up for email or text updates, clearly indicate the type of information they will receive in the updates. If there are several types of information they could receive, allow them to select which ones they would like to receive. Give them the ability to choose whether they want to receive updates by email or text, and allow them to choose the frequency of the updates. Giving users this control may make them more likely to sign up by easing their fear of being overwhelmed by too many updates.
Information about the disease or condition
Some medication websites include informational pages about the disease or condition that the medication treats.
Place a low priority on informational pages about medical conditions
In our studies, most patients were not interested in informational pages about medical conditions. Most were already very familiar with their medical condition from talking with their doctor and from their own research. So, they had no need to visit these pages.
However, for some patients these informational pages were effective in encouraging them to take their condition seriously and in reinforcing their sense of urgency in treating the condition. So, it can’t hurt for medication websites to have these pages, but they should be lower priority over the other sections of the site.
Social media
Avoid overt social media presence on medication websites
We’ve found that very few prospective and current patients are interested in a medication’s social media presence. They assume they can find all the information they need about the medication on the website and don’t think the medication’s social media pages would provide anything new. Many patients are also concerned about privacy. They don’t want to share their medical conditions and the medications they are researching or taking, on social media.
...
These recommendations can help you design an effective medication website, but the most important information about prospective and current patient needs can be discovered by conducting UX research and usability testing of medication websites.
Jim Ross
Jim Ross is a Principal UX Researcher at AnswerLab where he leads research with clients to help them better understand their customers, in order to create experiences that people love. He has over 20 years of experience in UX research and design, is a frequent speaker at UX conferences, and is a prolific author for UX magazines and blogs.related insights
Get the insights newsletter
Unlock business growth with insights from our monthly newsletter. Join an exclusive community of UX, CX, and Product leaders who leverage actionable resources to create impactful brand experiences.