Brand websites can be an effective way for pharmaceutical companies to make prospective patients aware of their medicati...
How Pharma Companies can Improve Medication Websites for Healthcare Professionals

Posted by Jim Ross on Sep 20, 2022
Because healthcare professionals (HCPs) use many other sources of information about medications, they don’t often visit pharmaceutical company websites for medications. In the first part of this series, we described the reasons healthcare professionals don’t often visit these websites and what they look for when they do visit these sites.
From UX research studies we’ve conducted with HCP participants (e.g. physicians, nurses, and support staff), we’ve learned a great deal about why medication websites often fail to meet the needs of HCPs and how they can be designed to better meet this audience’s needs. In this post, we will describe best practices for designing effective medication websites for HCPs.
Key considerations on medication websites for healthcare professionals
Based on UX research studies we’ve conducted with pharmaceutical companies, the following content areas on medication websites are key to improving the user experience for healthcare professionals. Click the links below to get specific recommendations.
- Website visibility
- Sites for medications with multiple indications
- Website navigation
- Visual design
- Content formats
- News and updates
- Efficacy data
- Patient support resources
- Contact information
Website visibility
The first challenge is trying to find the version of the medication website for HCPs. That may sound ridiculous when you could easily Google the name of the medication, but often the first search result is an ad for the patient site, then a non-ad result for the patient site, and then links to pages about the medication on other sites like WebMD and Drugs.com. The link to the HCP website often appears far down the first or second page of search results.
.png?width=700&name=Google%20Search%20Results%20for%20Abecma%20(1).png)
On the patient site, provide a prominent link to the site for healthcare professionals
From our research, we have seen that most HCPs search for the name of the medication, click on the first link to the patient site, and then look there for a link to the HCP site. Feature a prominent link to the HCP site in the typical location – the top left or top right corner of the page. Instead of using the acronym “HCP,” use the full term “Healthcare Professionals” in the link.
Ensure the home page signals that it is the HCP site
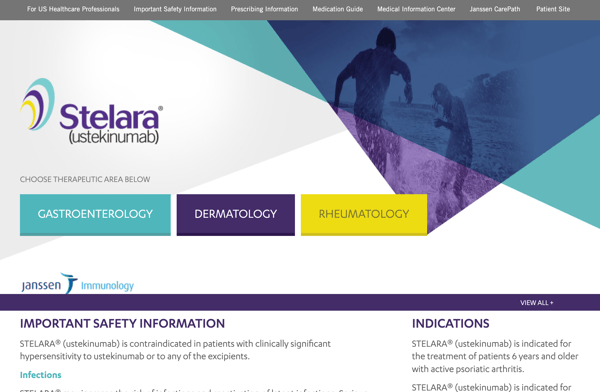
The look and feel of the home page is another signal HCPs use to determine whether they are on the patient site or the HCP site. Patient sites typically have large marketing images of patients on the home page, while HCP sites typically have less marketing and look more serious and information oriented. Follow these design conventions to help HCPs recognize that they are on the correct site.
Sites for Medications with Multiple Indications
Some medications treat multiple indications (conditions). Site designers often wonder how those indications should be organized on the website. Should they all appear on the same website, or should there be different websites for each indication?
Group related indications on the same website
If the indications are treated by the same type of specialist, such as a dermatologist, group those dermatological indications on the same website. If there are also indications treated by a different type of specialist, such as a rheumatologist, put those indications on a separate website.
Create a landing page that leads off to the multiple websites
When there are multiple HCP websites for different types of physicians (e.g., dermatologists and rheumatologists), create a landing page with links off to the various specialty sites. Provide links between these specialty websites, so that users can easily switch between them.

Website Navigation
Organize the site into sections healthcare professionals are familiar with
When learning about medications, healthcare professionals are used to reading through a standard set of topics that they encounter through journals, conferences, and medical resources. Following those familiar topics in the site’s information architecture and navigation helps HCPs understand the site at a glance, so that they can easily find what they’re looking for. Those topics are often presented in this order:
- Mechanism of Action
- Efficacy
- Safety
- Dosing
- Patient Support
- Contact
Keep the navigation simple
Because HCPs will often visit the site trying to quickly find information, in the middle of a patient’s appointment, keep the navigation simple, with the key sections shown above. In this quick look-up mode, HCPs are often looking for dosing information, side effects, or patient support resources. In research mode, when they have more time and are often visiting the site on a desktop computer in their office, they are often looking for information about the medication, efficacy, safety, and dosing.
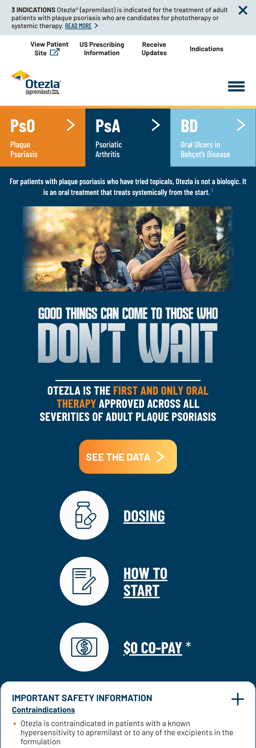
For mobile sites, include links to the primary navigation menu items in the body of the home page
When accessing a site on their phones, HCPs often initially overlook hamburger menus and instead focus on the body of the home page. When sites also display links to the primary menu items in the body of the home page, users can find those links more quickly and easily. The site should still have the standard hamburger menu, but these links are just an additional way to find information from the home page.

Avoid using branded names in the navigation
Pharmaceutical companies often have branded names for programs, such as the name of their copay card (e.g., Taltz Together), patient assistance program, and support specialists. Those branded names are fine to use in the text on the page, but using those names as navigation labels will confuse those who are not already familiar with the programs. Use simple, common language terms in the navigation labels, instead of the company’s branded names for programs.
Avoid using names in the navigation that are too general
Avoid naming sections with labels that are too general and vague. “Resources,” “Professional Resources,” and “Access Solutions” are names we have seen in our research that were so general that users felt these sections could contain almost anything. As a result, users waste time thinking almost anything could be in these sections. Use more specific names instead.
Avoid acronyms and abbreviations in the navigation
It is okay to use acronyms and abbreviations in text on pages, as long as the full version is shown first with the acronym afterwards in parentheses. But avoid using acronyms or abbreviations in the navigation. For example, we have seen doctors confused by “MOA,” not realizing that it meant “mechanism of action.” One exception is when the name of a medical condition is very long, and there is a standard acronym that all professionals in that specialty are familiar with. For example, it’s okay to use “nr-axSpA Efficacy” instead of the cumbersome full name, “Non-radiographic axial spondyloarthritis Efficacy.”
Include a Home link in the navigation
Although making the site’s logo a link back to the home page is a standard convention, we have seen many HCPs who did not realize how to get back to the home page on sites that did not have a specific “Home” link in the navigation.
Provide a link from the HCP site to the Patient site
Although HCPs rarely use patient medication sites themselves, some bring up the patient website during an appointment to show patients the resources they can access on the patient site. So, provide a prominent link to the patient website from the HCP site. These are commonly located at the top of the page, where the link to the HCP site is shown on the patient site. Positioning the links to the HCP site and the patient site in the same location on each site makes it easy for HCPs to switch between the two sites.
Keep all the patient and office support resources on the same HCP site
Some HCP sites have separate websites for patient and office support materials (e.g. enrollment forms, prior authorization forms, letters of medical necessity, appeal letter templates, specialty pharmacy information, and the patient assistance program information). The idea is that the office support staff are the ones who use this information, so they can visit this separate website. However, we have seen many HCPs get confused when they click a link that leads to this separate website. Suddenly, the navigation changes and they do not realize they have gone to a new site, in another browser tab. So, they have difficulty getting back to the main HCP site. It is better to keep all the HCP content on one website, with a specific section that contains these patient and office support resources.
Provide a prominent link to the Prescribing Information document
The Prescribing Information (PI) document is one of the most frequently used items on HCP sites. We’ve heard some HCPs say that the first, and sometimes the only, thing they click on is the Prescribing Information document. They find it easy to find information since every PI document follows the same, standard format, whereas every medication website has its own unique design. HCPs also like that PI documents present information in a straightforward, objective manner without the marketing that gets in their way on medication websites.
Provide a prominent link to the Prescribing Information document at the top of every page. This is the conventional location for these PI documents in medication websites. It’s also helpful to provide an additional link to the PI within the Dosing section.
Provide a prominent link to the Enrollment Form to get patients started on the medication
Another frequently used form that should be easily accessible is the Enrollment Form to get patients started on the medication. Most offices already have printed versions of these forms at their offices, but it is useful to have easy access to them on the website. Provide this as a PDF that offices can easily download and print.
Do not expect HCPs to click on social media links
In our research, we have found that very few HCPs are interested in visiting a pharmaceutical company’s social media pages. So, it’s very unlikely that many will click on social media links. It’s okay for HCP sites to include links to the company’s social media pages, but keep these links out of the way so that they do not distract or get in the way, since they will not be frequently used.
Visual Design
Keep the visual design simple
In our research we’ve found that HCPs prefer sites with a clean, simple visual design that does not interfere with the factor they consider most important: ease of use. They dislike sites that appear too busy and overwhelming. That does not mean that they want sites to appear plain and boring, but they prefer a subtle, clean, simple aesthetic.
Avoid strong visual marketing
HCPs already have a negative impression of pharmaceutical company sites as being biased and dislike feeling that the site is trying hard to sell them on the medication. So, keep the marketing images and text subtle and appropriate for a medical audience. Ensure that the visual design does not contribute to the negative perception that the site is too sales and marketing oriented. Instead, create a design that reinforces the feeling that the content is trustworthy and objective.
Ensure that marketing elements do not distract or interfere with finding information
HCPs especially dislike large, marketing images that are often used on the home pages of patient websites. Images with no clear relationship to the medication are found to be distracting and frivolous. We’ve heard more than one HCP say, “I’m here for information, not to be entertained.” Instead, use subtle images that do not distract from the content or the navigation.
Use appropriate images
That’s not to say that HCPs dislike all images. They do appreciate images that serve a meaningful purpose. Images of the medication, the injection device, illustrations of the mechanism of action, graphs and charts, and graphic depictions of the dosing schedule are appropriate.
Match the visual design of the print materials
In our research, HCPs have said they become very familiar with the visual design of medications’ print materials. They associate those colors and visuals with the medication. So, they felt it was very important for the website’s visual design to match that of the print materials. Seeing the same colors, logos, and visual treatment helps reassure them that they are in the right place.
Content Formats
Provide a mixture of content formats
In our research, HCPs have said they prefer a mixture of text and visualizations of data in charts, diagrams, and tables. Use charts and diagrams to show complex data visually.
Use videos sparingly for appropriate content
Many HCPs have said they find videos to be the least useful type of content, because unlike text, which they can skim through at their own pace, they have to sit through videos. Videos can be time consuming, and HCPs don’t always have the time or inclination to sit through them.
Use video for content that is difficult to describe in words alone. For example, showing the mechanism of action or demonstrating how to inject a medication, are good uses of video.
Keep videos as short as possible
Although HCPs find videos useful for certain topics, keep those videos as brief as possible, and get right to the point. HCPs are busy and do not want to spend too much time watching videos.
Provide alternatives to video
Although video may be the best way to explain certain topics, provide text and graphics, on the same page, to explain the same content to those who will not take the time to watch the videos.
News and Updates
Highlight new information about the medication on the home page
Our research has found that HCPs appreciate reading new information about medications, such as new study data, new indications it has been approved for, or new administration devices. However, they expect to see that new information highlighted prominently on the home page. They aren’t normally going to browse the website to find that information- they expect it to be brought to their attention. The home page is the best location to highlight that kind of new information.
Do not expect HCPs to sign up for email updates
We have found that very few HCPs want to sign up for email updates about medications. They feel they already receive too much email, and they have found that emails from pharmaceutical companies are rarely helpful. Many also prefer to receive updates from their dedicated pharmaceutical sales rep.
If you do send email updates to HCPs, keep them infrequent and only provide relevant new information. Updates that HCPs said they were most interested in were new indications for the medication, new studies or clinical trials, changes to the prescribing information, changes to safety information, and new combination therapies.
Efficacy Data
In the Efficacy section, present clinical trial data in familiar formats
Efficacy sections typically show the data from clinical trials in a summary format. HCPs appreciate when this data is shown in familiar formats, using the same types of graphs and titles that they see in the clinical trial results. They also appreciate seeing this data in diagrams, tables, and charts that allow them to easily see the data at a glance.
Provide links to full clinical trial papers
In addition to the summaries of clinical trial data on the Efficacy page, provide references and links to the clinical trial papers to help convey a sense of transparency. Citing, and providing links to the studies, helps overcome the feeling of pharmaceutical company sites being biased.
Patient Support Resources
Provide information HCPs can print and share with patients
HCPs like to have information that they can print and share with patients. Sharing physical copies is easier, and more tangible, than telling them to go to the patient website.
For educational resources about medical conditions, do not include the name of the pharmaceutical company on them. Some HCPs are wary about having the pharmaceutical company’s branding on those resources because they do not want to be perceived as being influenced by manufacturers.
Help HCPs with getting insurance coverage for their patients
Provide HCPs with the information they need to get their patients’ medication covered by their insurance. Ideally, this should include up to date information about what each insurance company and plan requires (e.g., prior authorization, step therapy, the tier, and patient costs). Provide help, and templates, for prior authorization letters, appeals, and medical necessity letters.
Contact Information
Provide contact information for questions and support
Provide highly visible contact information for pharmaceutical sales reps, patient support specialists, and insurance coordinators. Although most HCPs already have pharmaceutical representatives that they are in regular contact with, it is helpful to have the option to contact a rep on the website. They, or their support staff, may have an immediate need when their usual rep is not available. Although patients will be contacting support specialists to get help with their questions about taking the medication, HCPs often point them toward those specialists. Insurance coordinators can assist providers with getting their patients’ medication covered by their insurance.
The Best Approach? Start with UX Research
These best practices can help you design an effective medication site for healthcare professionals, but it’s always important to check the usability and usefulness of your designs by conducting UX research and usability testing with healthcare professionals.
Jim Ross
Jim Ross is a Principal UX Researcher at AnswerLab where he leads research with clients to help them better understand their customers, in order to create experiences that people love. He has over 20 years of experience in UX research and design, is a frequent speaker at UX conferences, and is a prolific author for UX magazines and blogs.related insights
Get the insights newsletter
Unlock business growth with insights from our monthly newsletter. Join an exclusive community of UX, CX, and Product leaders who leverage actionable resources to create impactful brand experiences.
.png?width=2867&name=Stelara%20HCP%20(1).png)